【CSS】4步教你绘制爱心图案
By LiuHui on Sep 1, 2020

实现原理
所谓爱心是指同情怜悯之心态(包括相应的一定行动),它是一种奉献精神,更是关怀、爱护人的思想感情,包括于所有情感之中。今天就用CSS实现一个爱心图案。
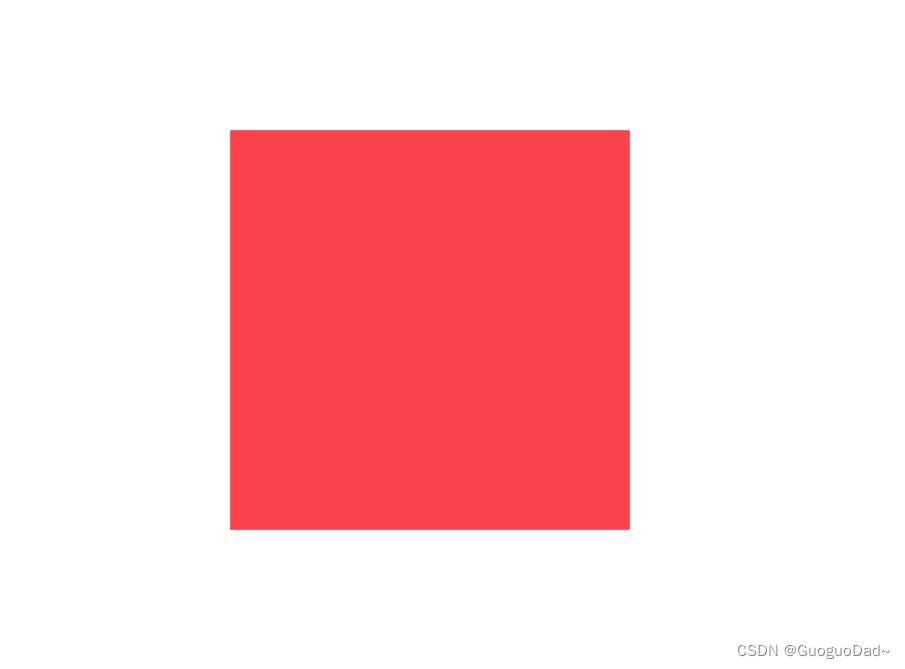
- 绘制一个正方形
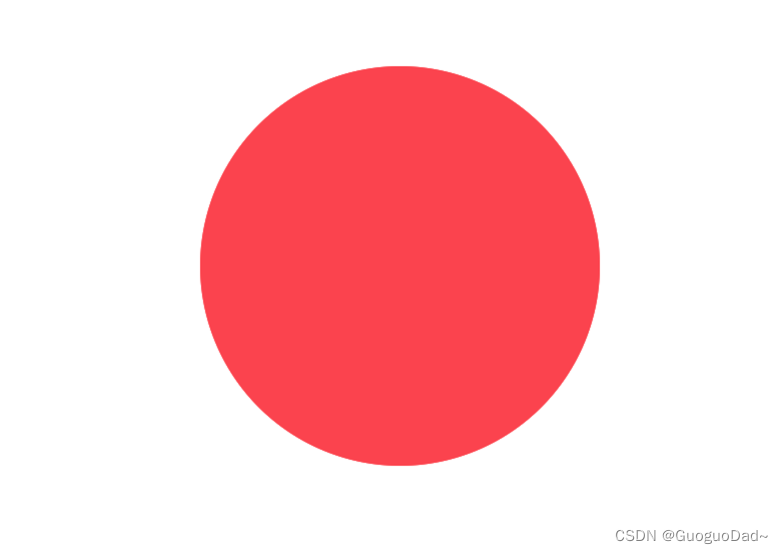
- 利用伪元素绘制2个圆形
- 利用transform移动2个圆形拼成爱心
- 还原正方形背景色并旋转45度
1、绘制一个正方形
<div className="heart"></div>.heart {
width: 400px;
height: 400px;
margin: 20% auto auto;
background-color: #ff5d60;
}
2、利用伪元素绘制二个圆
<div className="heart"></div>.heart {
position: relative;
width: 400px;
height: 400px;
margin: 20% auto auto;
background-color: transparent;
&::before,&::after {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
content: "";
background-color: #ff5d60;
border-radius: 100%;
}
}

3、利用transform移动这2个圆
<div className="heart"></div>.heart {
position: relative;
width: 400px;
height: 400px;
margin: 20% auto auto;
background-color: transparent;
&::before,&::after {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
content: "";
background-color: #ff5d60;
border-radius: 100%;
}
&::before {
transform: translateX(-50%);
}
&::after {
transform: translateY(-50%);
}
}
4、还原正方形背景色并旋转45度
<div className="heart"></div>.heart {
position: relative;
width: 400px;
height: 400px;
margin: 20% auto auto;
&::before,&::after {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
content: "";
background-color: #ff5d60;
border-radius: 100%;
}
&::before {
transform: translateX(-50%);
}
&::after {
transform: translateY(-50%);
}
background-color: #ff5d60;
transform: rotate(45deg);
}


如果对你有帮助,帮忙点个赞,Thanks♪(・ω・)ノ